Этот учебник CSS объясняет, как использовать селектор CSS под названием : first-child с синтаксисом и примерами.
Описание
Селектор CSS: first-child позволяет вам выбрать элемент, который является первым дочерним элементом в его родительском элементе.
Синтаксис
Синтаксис для: активного селектора CSS:
element: first-child {style_properties}
Параметры или Аргументы
element Первый из этого типа элемента в его родителе. style_properties Стили CSS, применяемые к первому дочернему элементу.
Заметка
- Селектор: first-child - это псевдокласс, который позволяет вам выбрать элемент, который является первым дочерним элементом в его родительском элементе.
- Смотрите также :последний ребенок , : П-й ребенок , : П-й last_child , а также :только ребенок селекторы.
- В IE8 стиль: first-child не применяется до тех пор, пока ссылка не потеряет фокус, если элемент будет вставлен динамически при нажатии на ссылку.
Совместимость браузера
Селектор CSS: first-child имеет базовую поддержку со следующими браузерами:
- Хром
- Android
- Firefox (Геккон)
- Firefox Mobile (Gecko)
- Internet Explorer 7+ (IE 7+)
- IE Phone 7+
- Опера 9.5+
- Opera Mobile 10+
- Safari (WebKit)
- Safari Mobile
пример
Ниже мы обсудим селектор: first-child, а также примеры использования этого селектора в CSS для применения стилей к первому элементу.
С тегом <span>
Давайте рассмотрим пример CSS: first-child, в котором мы применяем селектор: first-child к тег <span> ,
CSS будет выглядеть так:
span: first-child {font-weight: bold; красный цвет; }
HTML будет выглядеть так:
<div> <p> Вот 2 сайта: <span> techonthenet.com </ span> и <span> checkyourmath.com </ span>. </ p> </ div>
Результат будет выглядеть следующим образом (селектор: first-child будет стилизовать теги <span> следующим образом):

В этом примере first-child текст «techonthenet.com», который находится внутри первого тега <span>, будет отображаться как текст, выделенный красным. Текст "checkyourmath.com" во втором теге <span> не будет стилизован селектором: first-child.
С тегом <p>
Давайте рассмотрим пример CSS: first-child, в котором мы применяем селектор: first-child к тег <p> ,
CSS будет выглядеть так:
р: первый ребенок {цвет: синий; }
HTML будет выглядеть так:
<div> <p> Это первый абзац, написанный techonthenet.com. </ p> <p> Это второй абзац, написанный techonthenet.com. </ p> </ div>
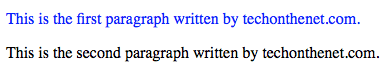
Результат будет выглядеть следующим образом (селектор: first-child будет стилизовать теги <p> следующим образом):

В этом примере first-child цвет текста в первом теге <p> будет отображаться синим цветом. Второй тег <p> не будет стилизован селектором: first-child.
С тегом <tr>
Давайте рассмотрим пример CSS: first-child, в котором мы применяем селектор: first-child к тег <tr> ,
CSS будет выглядеть так:
tr: первый ребенок {фон: желтый; }
HTML будет выглядеть так:
<table> <tr> <th> Заголовок столбца 1 </ th> <th> Заголовок столбца 2 </ th> </ tr> <tr> <td> techonthenet.com </ td> <td> Технический справочный сайт < / td> </ tr> <tr> <td> checkyourmath.com </ td> <td> сайт математических расчетов </ td> </ tr> <tr> <td> bigactivities.com </ td> <td> Детский игровой сайт </ td> </ tr> </ table>
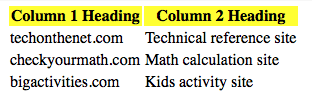
Результат будет выглядеть следующим образом (селектор: first-child будет стилизовать теги <tr> следующим образом):

В этом примере CSS: first-child первая строка (т. Е. Первый тег <tr>) будет иметь желтый цвет фона. Все остальные строки в таблице не будут обрабатываться селектором: first-child.
Похожие
Сахарные детиНеделю назад я поделился на своей странице в Facebook это видео , показывая эффект сахара, и я задал вопрос, волнуются ли другие родители, как я, о количестве сахара, который дети забирают домой на улицу. Всего за несколько часов к работе присоединились десятки матерей, которые разделяют обеспокоенность тем, что повсюду за пределами нашего дома наши дети подвергаются бомбардировке сахаросодержащими продуктами Твердый матрас для людей с перееданием или наверняка?
В последние годы количество запросов на матрасы для людей с избыточным весом увеличивается. Это именно то, о чем просят клиенты, у которых был плохой опыт работы с плохо подобранным матрасом, который затем быстро разрушался; или те, чей плохо подобранный матрас лишил его сна, отдыха и часто здоровья. Учитывая динамичный рост доли людей с избыточным весом в Европе, можно ожидать, что эта тема будет интересоваться растущим числом клиентов из года в год. Между тем, самый распространенный Используйте iPad в качестве второго монитора для ПК или Mac
... lt="Когда вы откроете приложение, вы получите несколько очень простых инструкций, которые помогут вам сначала загрузить программное обеспечение на свой компьютер"> Нажмите Got It, и вы увидите экран с просьбой подключить ваш iPad к компьютеру. Однако, прежде чем мы это сделаем, нам нужно сначала установить программное обеспечение на ПК или Mac. Документы на ребенка, родившегося в Великобритании
... с Девелопмент www.alexdevelopment.co.uk 07786 967299 У вас есть время, чтобы получить свидетельство о рождении до 50 дней ребенка. Обычно они выдают розовую (сокращенную) версию свидетельства о рождении и зеленый (полный) акт о рождении, а в зеленой также указываются имена отца и матери ребенка. Обратите внимание, что, хотя он родился в Лондоне или Великобритании, ваш ребенок Поездка или поездка на велосипеде - что взять? - магазин komputronik.pl
... gt; Power Bank Под термином Power Bank, есть портативное устройство, которое может быть подключено к нам в любое время. смартфон , таблетка GPS-навигация или камера. Power Bank будет заряжать их так, как если бы мы подключали оборудование к обычному зарядному Инструкции: взять интервью или подкаст с вашим iPhone »сэр Apfelot
Главы в этой статье: Если вы хотите записать интервью с Apple iPhone или Apple iPad или реализовать подкаст с двумя динамиками для мобильных устройств, то есть разные решения. Например, вы можете использовать набор для интервью Røde SC6L, включающий два более роскошных микрофона и разъем Lightning, а также соответствующее приложение для создания аудиозаписей двух человек; даже в стерео с одним человеком слева и одним справа. Кроме того, этот комплект можно использовать для проведения Обновление системы до Windows 7
Microsoft, представляя новые версии системы на рынке, всегда помнит пользователей старых версий, что позволяет им легко переходить на более новую Windows. Это не отличается в случае Windows 7, которая может быть обновлена до более старых версий систем. Этот процесс является не чем иным, как обновлением (также называемым Upgrade) или миграцией, но об этом через минуту. Обновление с Windows Vista до Windows 7 не должно создавать никаких трудностей, или даже с Windows 7 до ... Windows 7! Магазины без кассовых аппаратов? Поляки к ним готовы!
... lt="Посмотрите на текст"> Мы находимся в гипермаркете, у нас уже есть полная корзина покупок, мы подходим к билетным кассам и видим очереди для них, что гарантирует нам, по крайней мере, несколько минут ожидания. В этой ситуации в моей голове начинает звучать фрагмент песни The Clash «Должен ли я остаться или мне идти?». Иногда, особенно когда я знаю, что больше не захочу идти в магазин, я выстраиваюсь в очередь. Иногда я оставляю свою корзину и покидаю магазин. Мы Как расширить рабочий стол вашего Mac на телевизор или iPad
... ставляет различные способы, чтобы помочь вам хорошо работать в рамках ограничений одного дисплея, но иногда расширение рабочего пространства на второй экран - это просто лучший путь к повышению производительности. Если у вас нет традиционного компьютерного дисплея для подключения с помощью кабеля, вы можете использовать телевизор высокой четкости или устройство iOS. Здесь мы рассмотрим три варианта: Подача товара - как позаботиться о нем и тем самым повысить эффективность рекламы товара?
Фид продуктов неразрывно связан с рекламой Google Shopping - почему это так важно и как позаботиться об этом? Узнайте о его наиболее важных функциях и следуйте нашим советам, чтобы повысить эффективность рекламной деятельности. #wiemyjak Как сделать неудачу от отца, и от матери, парня? Посмотреть рекламный ролик Tantum Verde
Как сделать неудачу от отца, и от матери, парня? Посмотреть рекламный ролик Tantum Verde Некоторые вещи не должны проходить без их эха. Я давно не обсуждал эту тему Как человек, ведущий блог и пытающийся быть в курсе того, что происходит в отрасли, я внимательно слежу за тем, что делают компании, чтобы повысить осведомленность о своих брендах. Некоторые действия выходят лучше, а некоторые становятся хуже. Это совершенно нормально.
Комментарии
Но как вы можете использовать Интернет на вашем iPad (или другом планшете) с или без подписка ?... примерно в 30%. В результате в цене материнской платы для процессоров Intel Coffee Lake мы получаем довольно хорошую систему охлаждения стоимостью почти 300 злотых каждый. Что бы вы ни делали с ним позже, он будет впереди AiO или чуть хуже в кармане. ASUS ROG STRIX Z370-F Gaming + MasterLiquid ML240L RGB Продажа: 1199 → 849 злотых (на 29% меньше) Взять интервью для двух человек или подкаст с iPhone?
Взять интервью для двух человек или подкаст с iPhone? Это сделано с правильной техникой и следуя некоторым советам 😉 Комплект для интервью Røde SC6L в деталях Набор для интервью Røde SC6L предлагается с августа 2018 года на Amazon и стоит 189,95 евро. Вы получите два микрофона «smartLav +» (более высокий микрофон) с ветровым стеклом и зажимом, а также адаптер для подключения микрофонов через разъем Lightning к Apple iPhone или iPad. Адаптер также включает разъем для В этой ситуации в моей голове начинает звучать фрагмент песни The Clash «Должен ли я остаться или мне идти?
В этой ситуации в моей голове начинает звучать фрагмент песни The Clash «Должен ли я остаться или мне идти?». Иногда, особенно когда я знаю, что больше не захочу идти в магазин, я выстраиваюсь в очередь. Иногда я оставляю свою корзину и покидаю магазин. Мы не любим стоять в очередях Я не люблю стоять в очереди на кассе в магазине. В любом случае, согласно исследованию «Готовы ли поляки к магазинам без наличных», проведенному MasterCard в сотрудничестве с исследовательским Что еще более важно, в какое время дня ваш сайт работает лучше всего с точки зрения целей или продаж?
Что еще более важно, в какое время дня ваш сайт работает лучше всего с точки зрения целей или продаж? Ниже я опишу различные методы, с помощью которых вы можете просматривать жизненно важную статистику веб-сайта на основе разного времени дня, недели или месяца. Отчет по Обновить или перенести?
Обновить или перенести? Нет нет! Это не то же самое! Обновление возможно с предыдущей версии системы, а именно с Windows Vista, и выполняется только в окне установщика, которое само по себе обеспечит корректный процесс переноса на новую ОС при сохранении системных настроек, приложений и других данных, собранных в Windows Vista. Переход с более старых систем Microsoft, таких как Windows XP, не так прост, как невозможно обновить. Мы вынуждены мигрировать, что требует немного больше работы. Или заменить шину в машине?
Или заменить шину в машине? Неужели отцы не смогут включить пылесос? Они просто пекут бар? И они понятия не имеют, как одеть ребенка? Конечно, такие люди существуют. Тем не менее, есть также много родителей, которые не будут иметь ни малейшей проблемы с этими видами деятельности, так зачем воспроизводить такую ерунду? Неужели мы действительно хотим воспитывать наших детей в том положении, в котором папа перерастает использование метлы или сковороды, а мумия замыкает Вы сохраняете данные в облаке или как вы это делаете?
Вы сохраняете данные в облаке или как вы это делаете? резервирование данных раньше? Или может дело в деньгах?
Или может дело в деньгах? что Antyweb нашел инвестора это становится вкладом в возобновление этой дискуссии, потому что в блогах говорят, но их определение в сознании часто устарело и неясно. И это вряд ли изменится, потому что блог действительно то, что читатели и создатели воспринимают как блог. Хотите получать уведомления о моих следующих записях или проектах?
Хотите получать уведомления о моих следующих записях или проектах? Подпишитесь на рассылку!
Магазины без кассовых аппаратов?
В этой ситуации в моей голове начинает звучать фрагмент песни The Clash «Должен ли я остаться или мне идти?
Фид продуктов неразрывно связан с рекламой Google Shopping - почему это так важно и как позаботиться об этом?
Взять интервью для двух человек или подкаст с iPhone?
В этой ситуации в моей голове начинает звучать фрагмент песни The Clash «Должен ли я остаться или мне идти?
Что еще более важно, в какое время дня ваш сайт работает лучше всего с точки зрения целей или продаж?
Обновить или перенести?
Или заменить шину в машине?
Или заменить шину в машине?
Неужели отцы не смогут включить пылесос?
